Hexo butterfly主题
matery主题已不再维护,所有近期更换了butterfly主题。主题地址。在这里记录一下更改内容,更加详细的安装和配置请参考官方配置。
修改方法全部来自于互联网,感谢各位专家的教程,这里只做我的修改记录
系统环境
当前博客系统环境:
$ hexo -v
INFO Validating config
butterfly: 5.3.5
hexo: 6.3.0
hexo-cli: 4.3.2
os: win32 10.0.19045 undefined
node: 20.18.3butterfly主题版本:5.3.5是最新的版本。如果你和我一样,他有一些小的bug,需要修改一下。
安装主题
推荐使用git安装。把主题放在themes文件夹下,然后复制_config.yml文件为blogroot/_config.butterfly.yml。
如果使用npm安装,使用github action将不能同步自定义主题内容。
配置algolia评论
algolia是一个搜索引擎,它可以帮助我们快速找到我们想要的内容。按照以下步骤进行配置:
- 注册[algolia](https://dashboard.algolia.com/)账户
- 创建获取应用信息
- 安装扩展`hexo-algoliasearh`
- 配置`_config.yml`文件
- 配置`_config.butterfly.yml`文件
- 修改`theme\butterfly\_plugin.yml`文件注册algolia账户,需要注意的是会进入get_start页面,这些信息都可以随便填写,直到能skip跳过的选项出来为止。
原因是我们使用的是hexo生成静态页面,algolia需要我们自己上传静态页面。
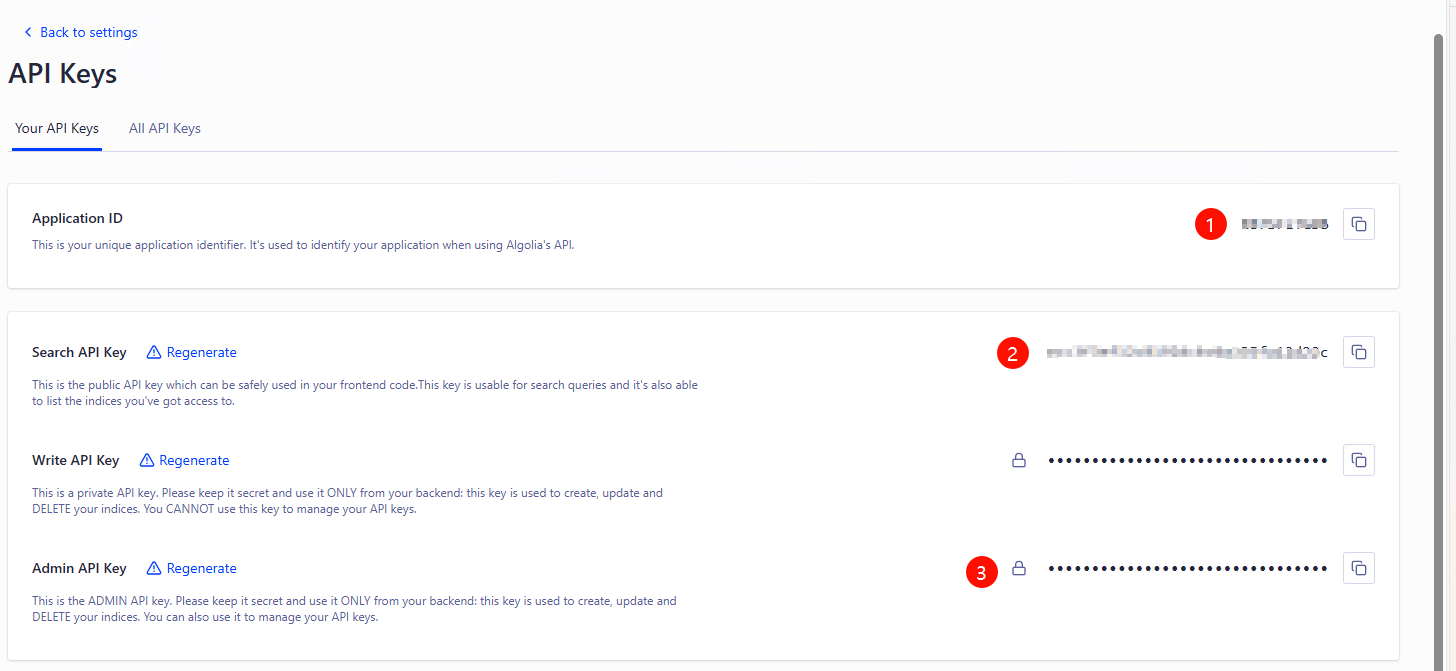
完成后,需要找到4个关键信息:Application ID,Search API Key,Admin API Key,Index Name:
点击右上角的 Settings-> API Keys找到Application ID ,Search API Key,Admin API, Key。在Dashboard 的 Search 标签中找到索引名称。

安装扩展hexo-algoliasearh
npm install hexo-algoliasearch --save在blogroot目录下修改_config.yml文件,添加相关内容
algolia:
appId: Application ID
apiKey: Search API
adminApiKey: Admin API
chunkSize: 5000
indexName: name
fields:
- content:strip:truncate,0,500
- excerpt:strip
- permalink
- slug
- tags
- title
plugins:
- hexo-algoliasearch 配置_config.butterfly.yml文件,启用argolia
search:
# Choose: algolia_search / local_search / docsearch
# leave it empty if you don't need search
use: algolia_search
placeholder: 搜索文章...注意使用的butterfly版本,我下载的最新版5.3.5,他指定的一些第三方的js版本号有问题,所以降低了相关版本,否则会加载不了搜索框。
# 错误提示
butterfly algolia search 提示Cannot read properties of undefined (reading 'liteClient')修改theme\butterfly\_plugin.yml文件
instantsearch:
name: instantsearch.js
file: dist/instantsearch.production.min.js
version: 4.75.7
algolia_search:
name: algoliasearch
file: dist/lite/builds/browser.umd.js
version: 5.19.0 老的版本可以正常加载搜索框。
添加微信公众号
在\themes\butterfly\layout\includes\widget新建card_wx.pug
#card-wechat.card-widget.tzy-right-widget
#flip-wrapper
#flip-content
.face
.back.face在\themes\butterfly\layout\includes\widge\index.pug中添加card_wx.pug
else
!=partial('includes/widget/card_author', {}, {cache: true})
!=partial('includes/widget/card_announcement', {}, {cache: true})
!=partial('includes/widget/card_wx', {}, {cache: true})
!=partial('includes/widget/card_top_self', {}, {cache: true})
.sticky_layout
if showToc
include ./card_post_toc.pug
if page.series
include ./card_post_series.pug
!=partial('includes/widget/card_recent_post', {}, {cache: true})
!=partial('includes/widget/card_ad', {}, {cache: true})
else
//- page
!=partial('includes/widget/card_author', {}, {cache: true})
!=partial('includes/widget/card_announcement', {}, {cache: true})
!=partial('includes/widget/card_wx', {}, {cache: true})
!=partial('includes/widget/card_top_self', {}, {cache: true})在source/customCss/中新建wx.css
/* 公众号 Start */
[data-theme='light'] #aside-content .card-widget#card-wechat {
background: #49b1f5 !important;
}
#aside-content .card-widget#card-wechat {
background: var(--card-bg);
display: flex;
justify-content: center;
align-content: center;
padding: 0;
cursor: pointer !important;
border: none;
height: 110px;
}
/* 如果你设置了aside 的 mobile 为 false,记得放开下面这段注释;
如果你设置了aside 的 mobile 为 true ,不需要改动。 */
/* @media screen and (max-width: 768px) {
#aside-content .card-widget#card-wechat {
display: none !important;
}
} */
@media screen and (min-width: 1300px) {
#aside-content .card-widget {
margin-top: 1rem;
}
}
#flip-wrapper {
-webkit-perspective: 1000;
perspective: 1000;
position: relative;
width: 235px;
height: 110px;
z-index: 1;
}
#flip-wrapper:hover #flip-content {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
#flip-content {
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
transition: cubic-bezier(0, 0, 0, 1.29) 0.3s;
}
.face {
position: absolute;
width: 100%;
height: 100%;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
background: url('/img/111112.png') center center no-repeat;
background-size: 100%;
}
.back.face {
display: block;
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
box-sizing: border-box;
background: url('/img/111113.png') center center no-repeat;
background-size: 100%;
}
/* 公众号 End */
修改其中的两张图片为自己的公众号样式。
页脚修改
修改themes/butterfly/layout/includes/footer.pug
#footer-wrap
#ft
.ft-item-1
.t-top
.t-t-l
p.ft-t.t-l-t 欢迎来我的博客
.bg-ad
div
| <a href="/atom.xml"><img src="https://img.shields.io/badge/RSS-订阅-white?logo=rss&logoColor=orange&color=gray" alt="RSS"></a> <a href="https://hexo.io"><img src="https://img.shields.io/badge/Powered_by-Hexo-0e83cd?logo=hexo&logoColor=white" alt="Hexo"></a> <a href="https://github.com/jerryc127/hexo-theme-butterfly"><img src="https://img.shields.io/badge/Theme-Butterfly-11abce?logo=github&logoColor=white" alt="Butterfly"></a>
| <a href="https://vercel.com"><img src="https://img.shields.io/badge/debploy-Vercel-black?logo=Vercel" alt="Vercel"></a>
| <div id="runtime" style="display:inline-block"></div> <br>
| <a href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=2023011876"><img class="icp-icon" src="/img/icp.png"><span>京ICP备2023011876号-1</span></a>
//- .btn-xz-box
//- a.btn-xz(href='https://kningyuan.top/contact/') 交友
.t-t-r
p.ft-t.t-l-t 直链
ul.ft-links
li
a(href='https://www.kningyuan.top/') 建站指南
a(href='https://www.kningyuan.top') 网址导航
//- li
//- a(href='https://fe32.top/sponsorWall/') 来杯咖啡
//- a(href='https://fe32.top/comments/') 留点什么
//- li
//- a(href='https://fe32.top/about/') 关于博主
//- a(href='https://fe32.top/archives/') 文章归档
//- li
//- a(href='https://fe32.top/categories/') 文章分类
//- a(href='https://fe32.top/tags/') 文章标签
//- li
//- a(href='https://fe32.top/gallery/') 我的相册
//- a(href='https://fe32.top/bangumis/') 我的追番
//- li
//- a(href='https://fe32.top/specialEffects/') 一些特效
//- a(href='https://fe32.top/wallpaper/') 一些壁纸
.ft-item-2
p.ft-t 推荐友链
.ft-img-group
.img-group-item
a(href='#')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='#')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='#')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='#')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='#')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='#')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='#')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='#')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
if theme.footer.owner.enable
- var now = new Date()
- var nowYear = now.getFullYear()
if theme.footer.owner.since && theme.footer.owner.since != nowYear
.copyright!= `©${theme.footer.owner.since} - ${nowYear + ' '} <i id="heartbeat" class="fa fas fa-heartbeat"></i> ${config.author}`
else
.copyright!= `©${nowYear + ' '} <i id="heartbeat" class="fa fas fa-heartbeat"></i> ${config.author}`
if theme.footer.copyright
.framework-info
span= _p('footer.framework') + ' '
a(href='https://hexo.io')= 'Hexo'
span.footer-separator |
span= _p('footer.theme') + ' '
a(href='https://github.com/jerryc127/hexo-theme-butterfly')= 'Butterfly'
if theme.footer.custom_text
.footer_custom_text!=`${theme.footer.custom_text}`添加custom_css.css
/* 自定义底部 start */
#ft {
max-width: 1200px;
margin: 0 auto 12px;
display: flex;
color: rgb(255 255 255 / 80%) !important;
text-align: left;
flex-wrap: wrap;
}
.ft-item-1,
.ft-item-2 {
display: flex;
height: 100%;
padding: 10px 14px;
}
.ft-item-1 {
flex-direction: column;
flex: 2;
}
.ft-item-2 {
flex: 1;
flex-direction: column;
}
.t-top {
display: flex;
}
.t-top .t-t-l {
display: flex;
flex-direction: column;
flex: 1.4;
margin-right: 10px;
}
.t-top .t-t-l .bg-ad {
width: 85%;
border-radius: 10px;
padding: 0 10px;
}
.btn-xz-box {
margin-top: 10px;
}
.btn-xz {
display: block;
background-color: var(--btn-bg);
color: var(--btn-color);
text-align: center;
line-height: 2.4;
margin: 8px 0;
cursor: pointer !important;
}
.btn-xz:hover {
text-decoration: none !important;
}
.btn-xz-box:hover .btn-xz {
background-color: #6f42c1;
}
.t-top .t-t-r {
display: flex;
flex-direction: column;
flex: 1;
}
.ft-links {
padding: 0 14px;
list-style: none;
margin-top: 0 !important;
}
.ft-links li a {
display: inline-block !important;
width: 50%;
cursor: pointer !important;
}
.ft-links li a:hover {
text-decoration: none !important;
color: #6f42c1 !important;
}
.ft-item-2 .ft-img-group {
width: 100%;
}
.ft-t {
font-size: 0.8rem;
margin-bottom: 20px;
line-height: 1;
font-weight: 600;
}
.t-l-t {
padding-left: 14px;
}
.ft-item-2 .ft-img-group .img-group-item {
display: inline-block;
width: 18.4%;
margin-right: 14px;
margin-bottom: 6px;
}
.ft-item-2 .ft-img-group .img-group-item a {
display: inline-block;
width: 100%;
height: 100%;
cursor: pointer !important;
}
.ft-item-2 .ft-img-group .img-group-item a img {
width: 100%;
max-height: 80px;
}
@media screen and (max-width: 768px) {
.ft-item-1 {
flex-basis: 100% !important;
}
.ft-item-2 {
flex-basis: 100% !important;
}
.t-top .t-t-l .bg-ad {
width: 100%;
}
}
@media screen and (max-width: 576px) {
.t-top {
flex-wrap: wrap;
}
.t-top .t-t-l {
flex-basis: 100% !important;
}
.t-top .t-t-r {
margin-top: 16px;
flex-basis: 100% !important;
}
}
/* 自定义底部 End */在_butterfly.config.yml的inject中注入css
inject:
head:
- <link rel="stylesheet" href="/customCss/custom_css.css">标签外挂
参考官网
Tabs 组件
{% [tabs Unique name], [index] %}
<!-- tab [Tab caption] [@icon] -->
Any content (support inline tags too).
<!-- endtab -->
{% endtabs %}注意:
- 其中的
<!-- -->注释内容也是Tabs组件的一部分,并不是markdown中的注释**- 其中
[xxx]仅用于描述可以替换的元素,替换后并没有方括号[]
[tabs Unique name]
\- 必须
- 针对当前页面,此 `Tabs` 的唯一标识字符串
- 如果名称中存在空格,则生成的时候会替换为破折号 `-`
[index]
- 指定选择 `Tabs` 里面的哪个 `Tab` 选项卡
- 默认为第一个选项卡
- 如果为 `-1`,则不会选择任何一个选项卡
[Tab caption]
选项卡标题
- 当前选项卡的标题
- 如果没有标题,则会自动按照索引创建一个唯一标题
- 如果没有标题且指定了图标,则标题为空
[@icon]
图标名称
- `FontAwesome` 图标名称(全名,例如 `fas fa-font`)
- 指定选项卡的图标,可以为空Note 引导标注 (Bootstrap Callout)
修改 主题配置文件,可以设置默认的显示风格及默认是否启用 icon
note:
# Note tag style values:
# - simple bs-callout old alert style. Default.
# - modern bs-callout new (v2-v3) alert style.
# - flat flat callout style with background, like on Mozilla or StackOverflow.
# - disabled disable all CSS styles import of note tag.
style: flat # 默认使用的类型:simple, modern, flat. 设置为 disabled 则禁用。
icons: true # 默认是否启用 icon 图标
border_radius: 3
# Offset lighter of background in % for modern and flat styles (modern: -12 | 12; flat: -18 | 6).
# Offset also applied to label tag variables. This option can work with disabled note tag.
light_bg_offset: 0Note 类型
内置标识
注意:
- 其中
[xxx]仅用于描述可以替换的元素,替换后并没有方括号[]
内置标识:不能自定义 icon,有常用的若干个类型选择:
[class]:表示当前类型为,空, default, primary, success, info, warning, danger[no-icon]:是否显示 icon,可以替代配置中默认设置icon:true, false[style]:显示的风格,可以替代配置中默认设置style:simple, modern, flat
{% note [class] [no-icon] [style] %}
Any content (support inline tags too.io).
{% endnote %}{% note simple %}
默认 提示块标签
{% endnote %}
{% note default simple %}
default 提示块标签
{% endnote %}
{% note primary simple %}
primary 提示块标签
{% endnote %}
{% note success simple %}
success 提示块标签
{% endnote %}
{% note info simple %}
info 提示块标签
{% endnote %}
{% note warning simple %}
warning 提示块标签
{% endnote %}
{% note danger simple %}
danger 提示块标签
{% endnote %}{% note modern %}
默认 提示块标签
{% endnote %}
{% note default modern %}
default 提示块标签
{% endnote %}
{% note primary modern %}
primary 提示块标签
{% endnote %}
{% note success modern %}
success 提示块标签
{% endnote %}
{% note info modern %}
info 提示块标签
{% endnote %}
{% note warning modern %}
warning 提示块标签
{% endnote %}
{% note danger modern %}
danger 提示块标签
{% endnote %}{% note flat %}
默认 提示块标签
{% endnote %}
{% note default flat %}
default 提示块标签
{% endnote %}
{% note primary flat %}
primary 提示块标签
{% endnote %}
{% note success flat %}
success 提示块标签
{% endnote %}
{% note info flat %}
info 提示块标签
{% endnote %}
{% note warning flat %}
warning 提示块标签
{% endnote %}
{% note danger flat %}
danger 提示块标签
{% endnote %}